7 things you can do with images to jazz up your Squarespace website
Photos are a very important part of a website. Not only do they convey the look and feel of the site in a very important way, but they also are able to tell a story or support the messaging of your text.
But, If we just drag and drop in images sometimes it can look a little boring and “boxy”, but there are so many interesting things you can do with images to make your Squarespace site look more interesting.
1. Use image layout blocks on Squarespace and style them with the style editor
Note: The image layout blocks are only available on the Classic Engine editor, not the new Fluid Engine editor. We are able to recreate these looks in Fluid Engine for the most part though using the shape block to colored shapes and overlapping elements.
When you add an image in Squarespace you have access to some built in image layouts that work well for combining your image with text. Go to the Design tab and use the dropdown to select the layout of your choice.
Here are the image layout blocks you can access:
Inline: regular image with no text associated with it.
Each of the following layout blocks will have text associated with it. The text will include a title area and a subtitle area and the option to have a button link:
Poster: the text and/or button appears over the image
Card: the text appears beside the image. You can choose whether the image appear on the left or right side of the text.
Overlap: the text appears beside the image with the option to have the image on the right or the left. With the overlap image, your title area can overlap the image as well.
Collage: the text appears beside the image with the option to have the image on the right or the left. With the collage layout you can add a color background behind the text area.
Stack: The text area will appear underneath the image
For each of these image layout blocks you can control some design aspects such as spacing, text alignment and more by going to the Design panel on your Squarespace site and selecting “Site Styles” and then “Image Blocks”. Each layout has slightly different options that you can experiment with.
When you select the color panel you are also able to control colors of certain elements of the image layout blocks such as the text color, button colors and in some cases the background color or the background color of the title. You will be able to control these settings for each color theme in your website.
*tip: there are many plugins for Squarespace image blocks that will allow you to even more creativity. Explore the image plugins at Ghost Plugins
One of my favorite plugins for poster blocks is this one by Beatriz Caraballo
2. Using Image masks and shapes to add interest to your images on Squarespace
This is a newer feature available in Squarespace and it is so easy to take advantage of. When you add in an image block using the insertion point menu, you can select the “Design” tab to have access to built in mask shapes.
Select “Design” then “Shape”. Click on the arrow beside “Shape” to see all the different built in shape options. You can choose a shape based on the aspect ratio : 1:1 square, 2:3 portrait or 3:2 landscape.
These shapes can be used on any of the image layout blocks (as described in point 1) and by combining these features you can create some interesting looking image layouts. The example shown above is using the card image layout.
Want to round the corners of your images on Squarespace?
You can now do this too! Select the Design tab and under the “Original” options you will see some corner radius settings. The first option will set the border radius of all 4 corners to the same amount and the second option allows you to control each corner individually. The settings are in this order: top left, top right, bottom right, bottom left.
In the example below we can create a “leaf” look by selecting the corner radius values of 200, 0, 200, 0.
3. Use the built in editor on Squarespace to crop and enhance your images
Do you have a photo that needs a quick adjustment or crop? You can use the built in image editor in Squarespace to do the following:
Adjust the brightness, contrast, sharpness etc
Crop the image to an exact ratio, flip the image to orient it a different way or rotate the image
Add a filter to the image - I would recommend using this one very sparingly unless you are going for a unique look with your website. One useful filter however is the black and white options.
4. Use the section background in Squarespace for unique layouts with image and text
In Squarespace 7.1 each section can have a background image. Within the section you can control the color theme that is being used as well. For background images this means that we can control the color of the overlay on top of the image as well as the color of the text that appears over the image.
To set a background image for a section, edit the page and then go to the section where you want to add a background image. Select the pen icon in the top right of the section and then click on background. Upload an image or select one from your library that has been previously uploaded.
There are other options we can set for background images that allow us to vary the look of them:
Full bleed: the image will appear from one edge to the other
Inset: the image will have a border all around it. This border color can be set in the Site Styles panel for each specific color theme. You can vary the look by making the border the same color as the base website color or by adding a contrasting color
In this example the Dark 2 color theme has an inset border of the pink color so by just selecting this color theme for that section we are able to achieve this look:
Overlay opacity: This is the strength of the overlay color over the image. The overlay color is determined by the color theme you are using for the section.
Image Effects: Choose from the built in image effects to add some movement to your images.
Here is an example of how to set up these background section options in Squarespace:
** tip: Use the image library to access previously uploaded photos, unsplash photos or stock photos from Getty. Search for textures to find great options for background image banners and use the overlay option to provide enough contrast to make your text readable overtop of it
5. How to use Animation on your Squarespace site for your images
If you want to add movement to your site overall then you can use the built in option with Squarespace. Select the Design panel -> Site Styles and then “Animations”. You will see a few options here which you can select to try out. You can also set the speed that you want the animations to occur at.
If you want to add animations to just certain images on your website you can add it to individual image blocks. Within each image block you can access the animation settings by clicking the pen icon to edit the image, selecting the “Design” tab and then choosing Animation. Choose the animation you would like from the list.
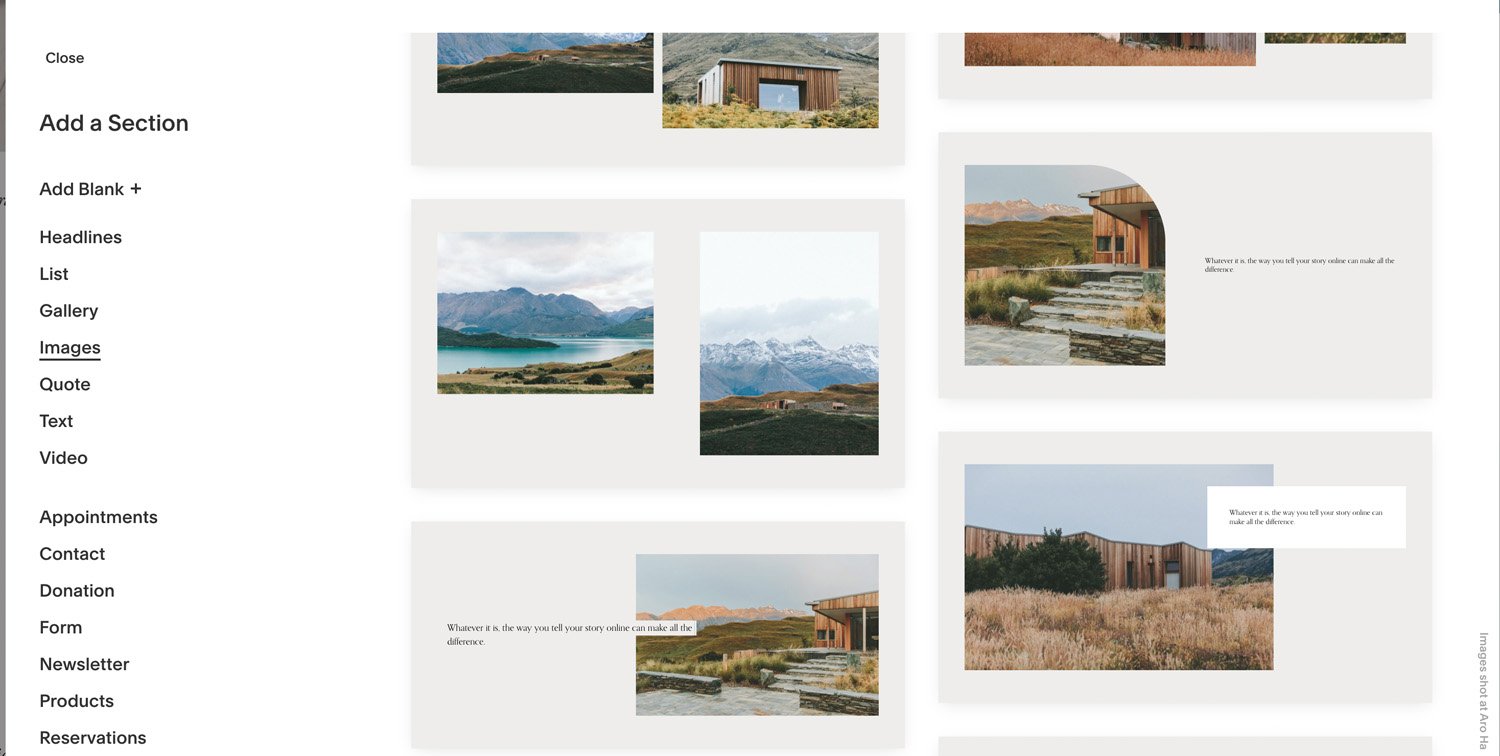
6. Use one of the pre made section layout options in Squarespace to add an image layout
In Squarespace 7.1, when you add a new section you have access to some helpful layouts that are built into Squarespace. These are perfect for when you are struggling with how to layout your images and need some inspiration.
Select “add a section” when editing your page and then choose Images to see some layout ideas.
If you are wanting a gallery of images choose the gallery option instead to access grid, masonry and slideshow galleries.
7. Use gifs or videos to add interest to your Squarespace site
Sometimes a video or gif convey what you need to say better than a still picture and they also add interest! In Squarespace 7.1 you can add videos to section backgrounds. You can also embed videos from sites such as YouTube, Vimeo, Animoto and Wistia. Squarespace also recently introduced the option to upload videos directly to our site with some restrictions. You can read all about adding videos to Squarespace here. https://support.squarespace.com/hc/en-us/articles/206542397-Adding-videos-to-your-site
Here is an example from a photographer’s website on how we incorporated her fun gifs:
Gifs can be added in any image block which allows us much flexibility!
I hope this inspired you to be creative with images on your Squarespace website! Using a combination of these techniques will allow you to have a unique site.