Amazing color tools for your online business
This roundup features some amazing free tools that we can use to help choose colors for our online businesses.
The colors of your website impact the look and feel of your brand dramatically. Choosing colors for your website and online marketing materials can be a challenging process! What colors looks good together? How do we go about finding complimentary colors for our brand color?
My first recommendation would be to work with a brand designer to help not only choose colors for your brand that will resonate with your dream audience but also to help with your brand identity graphics such as your logo and patterns.
If you are “bootstrapping” your colors yourself though there are some tools which we will look at today that help in choosing colors for your online business.
Many of these tools in the round up do more than one thing. Some of them offer conversion of the color value from hex to rgb and all other variations, provide color theme options or even allow you to get color values from a photo! Have a look through them to get the color inspiration you are needing!
Color Tools for inspiration, choosing and pairing digital colors:
Color Space
Perfect when you have one main color that you want to use and want to pair colors with it. Enter in the hex code of your main color and then press “Generate”
Scale color generator
https://hihayk.github.io/scale/#4/6/50/80/-51/67/20/14/1D9A6C/29/154/108/white
This tool is perfect for finding darker or light shades of a particular hex code.
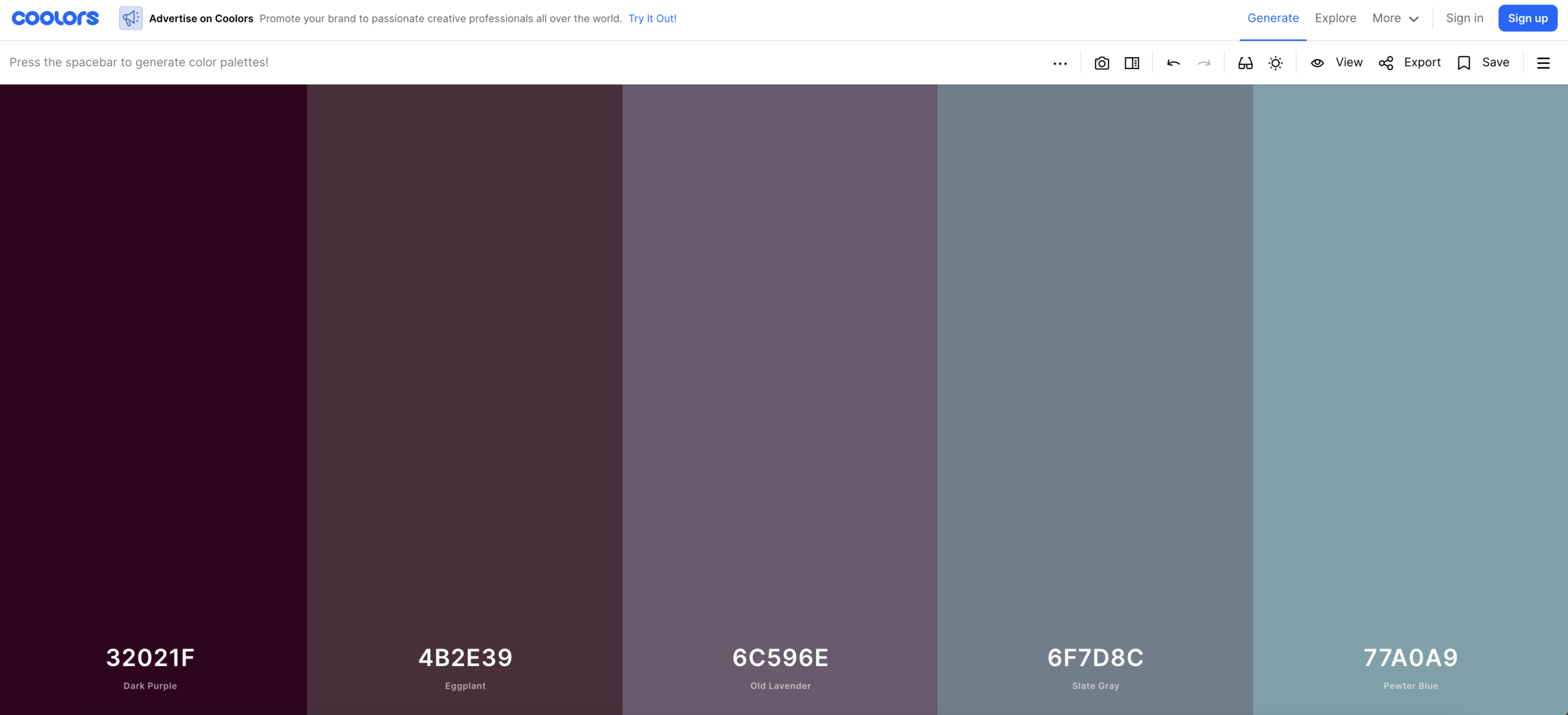
Coolors
A very fun color generator. You can lock certain colors in place and keep pressing the space bar to generate colors to go with it.
This tool also has many other features and is now a one stop resource for color!
Under the “more” option you can:
select color picker and enter a color value to get all the various codes for it, variations of the color such as hints and tones and shades, color harmony families and blindeness simulator and more!
upload a photo to get color values from the photo
make a gradient palette
create a gradient with 2 colors
and more!
Adobe Color
https://color.adobe.com/create/color-wheel
a great place to explore color palettes and to start creating your own.
The “Create” tab allows you to to do just that - create your own color palette. There is also an option to extract colors from an image by uploading an image of your choice.
The “Explore” and “Trends” tabs are where you can view color palettes for inspiration. If you have an Adobe account you can even hover over the photo/color palette and add it to your library.
Muzli colors
Search for or select a specific color and generate a palette from this color. Also view color palette inspiration here.
Color Hunt
Thousands of trendy color palettes can be found on this site to provide you with tons of inspiration.
Html color codes Color picker
https://htmlcolorcodes.com/color-picker/
Either use the color picker to select a color or enter in a hex color and preview the color harmonies by using the dropdown below the color picker to explore .(ie complementary, neutral, shades, analogous etc)
Colormind
http://colormind.io/bootstrap/
Test out how a color palette works on a webpage. Either enter in you own color palette hex codes or push “generate” to explore some pre made themes.
Colorhexa
This tool provides all the details you would ever want when you enter a hex code. See suggested color palettes, gradients, shades and tints and so much more!
There are so many color inspirations on Pinterest! I have a board full of color inspiration here
Color Gradient tools:
Color space CSS color gradient generator
https://mycolor.space/gradient
A tool by Color Space for generating a CSS color gradient if you are comfortable with adding in some code to your website. This tool allows you to generate a gradient from either 2 hex code colors or 3. You can also set the direction of the gradient and then generate it to copy and paste the code to your website.
There you have your round up of color inspiration sources and tools. Let me know if there was one in particular that you really liked!
Looking for even more resource recommendations like these?
Check out my resources page for recommendations on sourcing images, graphics, fonts and so much more!